本文共 2975 字,大约阅读时间需要 9 分钟。

chrome 缩略图
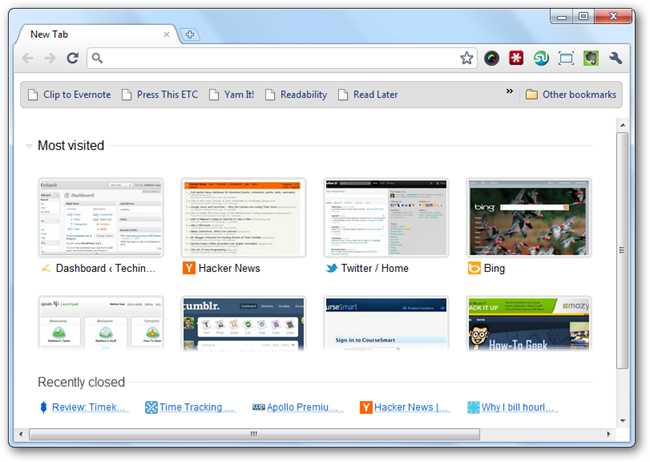
![sshot-2010-11-08-[6] sshot-2010-11-08-[6]](https://img-blog.csdnimg.cn/img_convert/7cd3fe8f7ddcc04eecaf115ba03479c3.png)
Have you ever noticed that the thumbnails for your most visited sites in Chrome aren’t refreshing like they should? Here’s how you can flush your old icons and get the latest screenshots of your websites in your New Tab page. Many of us use Google Chrome as our default browser, and have come to rely on the new tab page to get us our favorite pages. Unfortunately, we’ve also noticed that Chrome often seems to get stuck on the same thumbnails and doesn’t refresh them as it should. In the screenshot above, you can see how our install of Chrome looked, complete with an old screenshot of Twitter, a Bing picture from months ago, and messed up icons on sites.
您是否曾经注意到Chrome浏览器中访问量最大的网站的缩略图没有像应有的那样刷新? 您可以通过以下方法刷新旧图标,并在“新标签页”中获取网站的最新屏幕截图。 我们中的许多人都使用Google Chrome浏览器作为默认浏览器,并且已经开始依靠新的标签页来获取我们喜欢的页面。 不幸的是,我们还注意到Chrome似乎经常卡在同一缩略图上,并且没有刷新它们。 在上面的屏幕截图中,您可以看到我们安装的Chrome的外观,完整的Twitter旧屏幕截图,几个月前的Bing图片以及网站上的混乱图标。
重置您的Chrome缩略图 (Reset Your Chrome Thumbnails)
To fix your thumbnails, exit Chrome and then open your Chrome User Data folder. On a Windows PC, enter the following in the address bar in Explorer or in the Run command to open it:
要修复缩略图,请退出Chrome,然后打开Chrome用户数据文件夹。 在Windows PC上,在资源管理器的地址栏中或在“运行”命令中输入以下内容以将其打开:
%LOCALAPPDATA%\Google\Chrome\User Data\Default\
%LOCALAPPDATA%\ Google \ Chrome \ User Data \ Default \
On a Mac, browse to /users/[username]/library/application support/google/chrome/default, or enter the following in Terminal:
在Mac上,浏览至/ users / [用户名] / library / application support / google / chrome / default ,或在终端机中输入以下内容:
~/library/application support/google/chrome/default
〜/ library / application support / google / chrome / default
And in Ubuntu, you should find it at:
在Ubuntu中,您应该在以下位置找到它:
/home/<user>/.config/google-chrome/default
/ home / <用户> /。config / google-chrome / default
In this folder, scroll down to the Thumbnails file, and delete it. On our Windows 7 computer, our Thumbnails file was over 200Mb when we deleted it, which is absurd.
在此文件夹中,向下滚动到“缩略图”文件,然后将其删除。 在Windows 7计算机上,删除缩略图文件时,缩略图文件的大小超过200Mb,这是荒谬的。
![sshot-2010-11-08-[8] sshot-2010-11-08-[8]](https://img-blog.csdnimg.cn/img_convert/eafb14629869bf24035a7f3ac65263ab.png)
Once that’s done, re-open Chrome. You should notice now that all of your website thumbnails have been replaced with a broken camera image.
完成后,重新打开Chrome。 您现在应该注意到,所有网站缩略图均已替换为损坏的相机图像。
![sshot-2010-11-08-[9] sshot-2010-11-08-[9]](https://img-blog.csdnimg.cn/img_convert/0877ed4f21ba1fa9a8be84a68cda9ccb.png)
That doesn’t look better than before, but we can quickly fix it. Simply browse to each of the sites on your new tab page, then close any New Tab tabs and open a new one. You should now see up to date images of your sites. Plus, your Thumbnails file should be much smaller now; it was only a little over 1Mb after getting new shots of our most popular sites.
看起来并没有以前更好,但是我们可以快速修复它。 只需浏览到新标签页上的每个站点,然后关闭所有“新标签”标签并打开一个新的标签页。 现在,您应该可以看到网站的最新图像。 另外,您的Thumbnails文件现在应该小得多; 在获得我们最受欢迎的网站的新照片后,它仅超过1Mb。

So this is a small tip, but one that made Chrome nicer for us again. Do you have any favorite Chrome tips? Feel free to share them in the comments below.
因此,这只是一个小技巧,但使Chrome对我们再次变得更好。 您有最喜欢的Chrome提示吗? 随时在下面的评论中分享它们。
翻译自:
chrome 缩略图
转载地址:http://izxwd.baihongyu.com/